react native 기본 컴포넌트화 - ① (폴더/파일 정리 , index.js)
react native의 핵심이자 핵심이자 핵심인 컴포넌트화!
아주 기본적인 폴더/파일 정리부터 시작해보자.

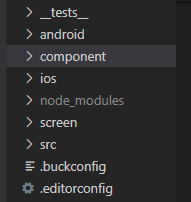
screen, component 2개 폴더를 생성!
절대 루트에 지저분하게 다 내놓지 말것..
(전 처음에 그랬답니다^^)

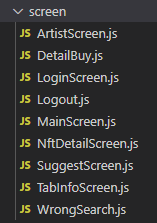
우선 screen폴더에는 말그대로 앱에서 보여지는 페이지.js들을 넣었다.
각 페이지에 들어가는 컴포넌트들을 component폴더에 넣음!

컴포넌트들 중에 많이 사용되는건 common
일정 페이지에서만 사용되는건 그 페이지의 폴더를 만들어서 넣었다.

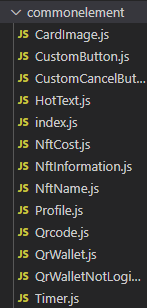
component/common/commonelement 폴더를 예시로 보자.
index.js를 포함한 컴포넌트.js파일들이 들어있다.
원래대로면 저 아이들을 해당되는 모든페이지에 다 적어야 했겠지만
컴포넌트화로 인해 불러오기만 하면 되니 얼마나 편리한가... 굳굳
+
컴포넌트.js만 수정하면 앱 전체에 해당되는 부분이 수정되니 너무 편리!
여기서! index.js는 왜 굳이 적는걸까?
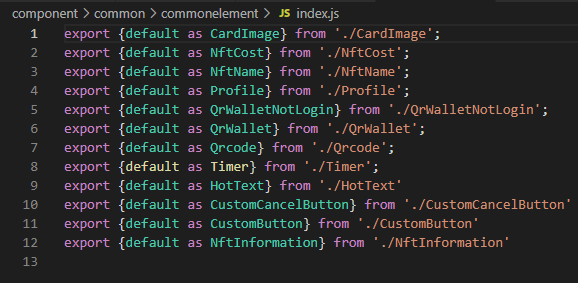
우선 index.js파일을 봐보자

index.js파일에는 위의 commonelement의 모든 파일들의 경로를 다 적어두었다.
이렇게 하면 메인 screen.js에서 import할때 매우 편리해진다.
import CustomButton from '../component/common/commonelement/CustomButton';
import CustomCancelButton from '../component/common/commonelement/CustomCancelButton';
import NftInformation from '../component/common/commonelement/NftInformation';원래대로라면 import할때 이렇게 각각 적었을 것이다.
import { CustomButton, CustomCancelButton, NftInformation,} from '../component/common/commonelement';반면 index.js파일을 사용한다면 공통 폴더(commonelement)내부의 파일들을 이렇게 합쳐 적을 수 있다.
결론!
1.루트에 지저분하게 다 내놓지 말고 폴더로 정리
2.각 폴더도 겹치는것/안겹치는것 정리해서 분류
3.각 폴더마다 index.js를 생성해 활용할 것
4.파일/변수/폴더 명을 카멜케이스 등을 적절히 활용해 규칙을 정해둘것.